TeXに直接作図しよう!3
前回までに具体的に分かっている点の座標を指定することができるようになったので,今回はいよいよ図形を描画していきます。LaTeXのコンパイルにはdvipdfmxを使うものと仮定しますと,実際にTikZを試してみるときは,以下のようなコードのtikzpicture環境内にTikZのコマンドを記述してください。各コマンド行の最後にはセミコロン「;」をつけるのを忘れないように気をつけてください。(しばしば意味不明なエラーメッセージの原因となります。)
|
1 2 3 4 5 6 7 8 |
\documentclass{jsarticle} \usepackage[dvipdfmx]{graphicx} \usepackage{tikz} \begin{document} \begin{tikzpicture} %ここにTikZのコマンドを記述します。 \end{tikzpicture} \end{document} |
はじめに
TikZでは図形を扱うときはいつも\pathコマンドが使えて次のように書けます。
|
1 |
\path[《パスオプション》] 《パスの定義》; %セミコロンを忘れるべからず。 |
《パスオプション》には,線を描画したいときはdraw,塗りを描画したいときはfillなどと記述します。線と塗りの両方が欲しいときは,二つをコンマ区切りでdraw, fillとします。逆に,≪パスオプション≫を指定しなければデフォルトでは何も描画されません。ただし,領域は確保されるので,見えないパスが作られていると考えればよいかもしれません。《パスの定義》とは,例えば直線(線分)なら(0,0)--(1,2)のようなものです(それが今回のメインテーマです)。
もちろん\pathコマンドでもいいんだけど
いちいち\path,\path,……と書いていたらしまいにゲシュタルト崩壊してしまうので,親切にもこれらの構文にはシンタックスシュガーというか省略形が用意されています。今回使うのは次のものです。
|
1 2 3 |
\draw 《パスの定義》; %\path[draw]と同じ。 \fill 《パスの定義》; %\path[fill]と同じ。 \filldraw 《パスの定義》; %\path[draw,fill]と同じ。 |
これらのコマンドにもオプションを指定できますが,今回は線の太さも色も塗りもデフォルトで行きます。
《パスの定義》の書き方
《パスの定義》は一般的に次のように書きます。
|
1 |
(《座標1》)《座標1と座標2の繋ぎ方》(《座標2》)《座標2と座標3の繋ぎ方》(《座標3》)……(《座標n》) |
ちょっと見にくいですが,《座標と座標の繋ぎ方》の具体例を見てからもう一度上の一般化を見れば分かるはずです。
《座標と座標の繋ぎ方》について
「繋ぎ方」とはつまり,二つの点を直線で結んだり,ベジェ曲線で結んだり,あるいはそれを対角の頂点とする長方形を描いたりすることです。
直線(正確にいえば線分)と折れ線
一番良く使うのはやはり直線(線分)でしょうね。二点間の線分は次のように表します。
|
1 |
(《座標1》) -- (《座標2》) |
例えば
|
1 |
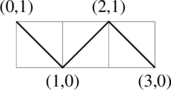
\draw (0,1) -- (1,0) -- (2,1) -- (3,0); |
とすると,下の図の太い線の形になります。

これに「塗り」をつけようとする人は少ないかもしれませんが,一応やっておくと
|
1 |
\filldraw [draw=red, fill=blue] (0,1) -- (1,0) -- (2,1) -- (3,0); |
としますと,
![]()
が得られます。Adobe Illustratorと同じふるまいで,閉じていないパスに「塗り」をつけると,「パスの開始点と終了点を結んだ線分」と「パス」に囲まれた領域が塗りつぶされます。(オプションについてはまた別の場所で詳しく説明します。)
閉じたパス
先ほど「閉じていないパス」と言いました。では閉じたパスを作るには?これはどうでしょうか?
|
1 |
\draw (0,1) -- (1,0) -- (2,1) -- (1,2) -- (0,1); |
おお,いいんじゃないですか!

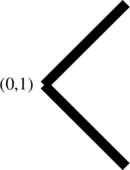
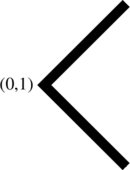
でも,(0,1)付近を拡大してみると……

ああ,これでは残念。クソーッ!ちゃんと閉じたパスにするにはいったいどうしたらいいんと言うんだ!?
ごめんなさい茶番でした。閉じたパスにするには
|
1 |
--cycle |
と書きます。--とcycleの間にはスペースが入っても構いませんが,--とcycleはセットです。cycleだけでは使えません。上のコードを修正すると,
|
1 |
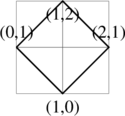
\draw (0,1) -- (1,0) -- (2,1) -- (1,2) -- cycle; |
となり,これを描画すると

(0,1)で無事パスが閉じましたね。
それでは極座標と閉じたパスを使って星マークを書いてみましょう。
|
1 |
\filldraw[fill=yellow] (90:2cm)--(234:2cm)--(18:2cm)--(162:2cm)--(306:2cm)--cycle; |

長方形とグリッド
長方形のパスを作るには,
|
1 |
(《座標1》) rectangle (《座標2》) |
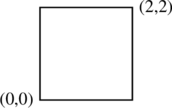
と書きます。ただし,《座標1》と座標《座標2》は長方形の対角の頂点の座標です。「右上と左下」の組でも,「右下と左上」の組でも構いません。例えば
|
1 |
\draw (0,0) rectangle (2,2); |
とすれば,

の太線の形に描画されます。
長方形と同様にしてグリッドが描けます。
|
1 |
(《座標1》) grid (《座標2》) |
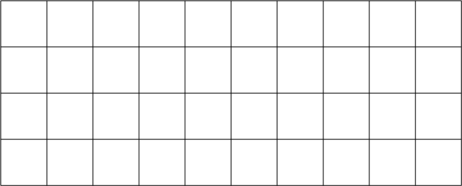
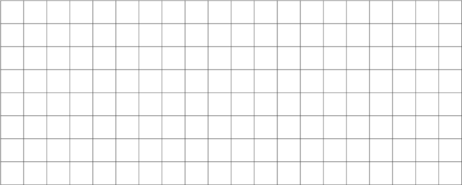
グリッドとは,方眼紙みたいな格子状の線で,作図の補助線として使うことが多いです。次のようなサンプルです。
|
1 |
\draw (0,0) grid (10,4); |
とすれば,

となります。
gridはしばしばオプションにhelp linesを指定します。
|
1 |
\draw[help lines] (0,0) grid (10,4); |
そうすると線の色と細さが補助線用になります。

さらに,オプションでstep=***と指定すると,グリッドの間隔が変更できます。
|
1 |
\draw[help lines, step=0.5] (0,0) grid (10,4); |

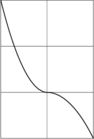
簡単な曲線
曲線を描くための一番簡単な方法はtoとそのオプションのin, outを使う方法です。
|
1 |
(≪座標1≫) to[out=≪角度α≫, in=≪角度β≫](≪座標2≫) |
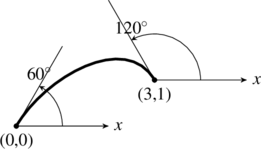
の形で書き,≪角度α≫は≪座標1≫から出る線の≪座標1≫における傾きをx軸の正の向きから反時計回りに計った角度(単位:°)で表し,≪角度β≫は≪座標2≫に入る線の≪座標2≫における傾きをx軸の正の向きから反時計回りに計った角度で表したものです。例えば,
|
1 |
\draw (0,0) to [out=60,in=120] (3,1); |
と書くと,

の太い線の部分の形が得られます。
また,オプションにrelativeを指定することができます。
|
1 |
(≪座標1≫) to[out=≪角度α≫, in=≪角度β≫, relative](≪座標2≫) |
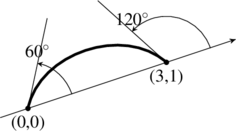
この場合は≪角度α≫≪角度β≫を,x軸の正の向きからではなく,≪座標1≫から≪座標2≫に向かうベクトルを基準として,そのベクトルから反時計回りに計った角度で表すことができます。
先ほどの例にオプションrelativeをつけたらどうなるか見てみましょう。
|
1 |
\draw (0,0) to [out=60,in=120] (3,1); |
とすると,

上の図の太い線の部分の形が得られます。
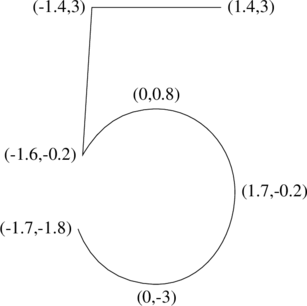
直線(--)とtoパス(to[out=*,in=*])を組み合わせるだけで,結構自由に作図できるようになります。例えば,
|
1 2 3 4 5 6 7 |
\draw (1.4,3) -- (-1.4,3) -- (-1.6,-0.2) to [out=60,in=180] (0,0.8) to [out=0,in=90] (1.7,-1) to [out=270,in=0] (0,-3) to [out=180,in=290] (-1.7,-1.8); %ここがdrawコマンドの終わりだからセミコロン |
とすれば,

上の図の線が得られます。
ベジェ曲線
toパスを使った曲線は簡単に書けますが,あまり自由な曲線が描けません。そこでベジェ曲線を使います。ベジェ曲線はAdobe IllustratorやオープンソースのInkscapeのようなベクター画像ソフトで広く採用されていて,慣れるまではなかなかうまく書けませんが,慣れたら目をつむっていても思った通りの曲線が描けるようになります多分。ベジェ曲線についての説明は,TTEditやOTEditの販売をする武蔵システムのサイトがわかりよいです。
ベジェ曲線は次の形式で表します。
|
1 |
(≪座標1≫) .. (≪制御点1≫) and (≪制御点2≫) .. (≪座標2≫) |
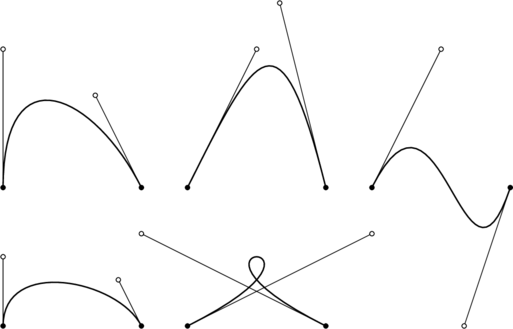
これによって表される曲線は,≪座標1≫と≪座標2≫を結ぶ線で,≪座標1≫付近で≪座標1≫と≪制御点1≫を結ぶ直線に接し,≪座標2≫付近で≪座標2≫と≪制御点2≫を結ぶ直線に接する。また,数学的意味を無視して直観的な話をすれば,≪制御点1≫が≪座標1≫から遠ければ遠いほど,曲線の≪座標1≫側は≪座標1≫と≪制御点1≫を結ぶ直線に引き寄せられ,≪制御点2≫が≪座標2≫から遠ければ遠いほど,曲線の≪座標2≫側は≪座標2≫と≪制御点2≫を結ぶ直線に引き寄せられる感じになる。以下の図では黒丸が≪座標n≫に当たり,白丸が≪制御点n≫を示す。サンプルを示すのでいろいろ値を変えて実験しながら慣れていってください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 |
\begin{scope} \coordinate (P1) at (0,0); %≪座標1≫ \coordinate (C1) at (0,3); %≪制御点1≫ \coordinate (C2) at (2,2); %≪制御点2≫ \coordinate (P2) at (3,0); %≪座標2≫ \draw[thick] (P1) .. controls (C1) and (C2) .. (P2); %ベジェ曲線 \draw (P1)--(C1); \draw (C2)--(P2); \filldraw (P1) circle[radius=0.5mm]; \filldraw[fill=white] (C1) circle[radius=0.5mm]; \filldraw[fill=white](C2) circle[radius=0.5mm]; \filldraw (P2) circle[radius=0.5mm]; \end{scope} \begin{scope}[xshift=4cm] %xshiftオプションはscope内の図形を右向きに平行移動 \coordinate (P1) at (0,0); \coordinate (C1) at (1.5,3); \coordinate (C2) at (2,4); \coordinate (P2) at (3,0); \draw[thick] (P1) .. controls (C1) and (C2) .. (P2); %ベジェ曲線 \draw (P1)--(C1); \draw (C2)--(P2); \filldraw (P1) circle[radius=0.5mm]; \filldraw[fill=white] (C1) circle[radius=0.5mm]; \filldraw[fill=white] (C2) circle[radius=0.5mm]; \filldraw (P2) circle[radius=0.5mm]; \end{scope} \begin{scope}[xshift=8cm] %xshiftオプションはscope内の図形を右向きに平行移動 \coordinate (P1) at (0,0); \coordinate (C1) at (1.5,3); \coordinate (C2) at (2,-3); \coordinate (P2) at (3,0); \draw[thick] (P1) .. controls (C1) and (C2) .. (P2); %ベジェ曲線 \draw (P1)--(C1); \draw (C2)--(P2); \filldraw (P1) circle[radius=0.5mm]; \filldraw[fill=white] (C1) circle[radius=0.5mm]; \filldraw[fill=white] (C2) circle[radius=0.5mm]; \filldraw (P2) circle[radius=0.5mm]; \end{scope} \begin{scope}[yshift=-3cm] %xshiftオプションはscope内の図形を上向きに平行移動 \coordinate (P1) at (0,0); \coordinate (C1) at (0,1.5); \coordinate (C2) at (2.5,1); \coordinate (P2) at (3,0); \draw[thick] (P1) .. controls (C1) and (C2) .. (P2); %ベジェ曲線 \draw (P1)--(C1); \draw (C2)--(P2); \filldraw (P1) circle[radius=0.5mm]; \filldraw[fill=white] (C1) circle[radius=0.5mm]; \filldraw[fill=white] (C2) circle[radius=0.5mm]; \filldraw (P2) circle[radius=0.5mm]; \end{scope} \begin{scope}[xshift=4cm, yshift=-3cm] \coordinate (P1) at (0,0); \coordinate (C1) at (4,2); \coordinate (C2) at (-1,2); \coordinate (P2) at (3,0); \draw[thick] (P1) .. controls (C1) and (C2) .. (P2); %ベジェ曲線 \draw (P1)--(C1); \draw (C2)--(P2); \filldraw (P1) circle[radius=0.5mm]; \filldraw[fill=white] (C1) circle[radius=0.5mm]; \filldraw[fill=white] (C2) circle[radius=0.5mm]; \filldraw (P2) circle[radius=0.5mm]; \end{scope} |

ベジェ曲線と相対座標
ベジェ曲線で線を描くときは,前回説明した相対座標で制御点を表すと便利かもしれません。
|
1 |
(≪座標1≫) .. +(≪相対座標1≫) and +(≪相対座標2≫) .. (≪座標2≫) |
この時,≪座標1≫から見た≪相対座標1≫が≪制御点1≫になり,≪座標2≫から見た≪相対座標2≫が≪制御点2≫になります。特に極座標の相対座標を用いるのが分かりやすく,次のような感じになります。
|
1 2 3 4 5 |
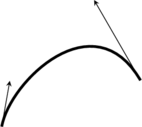
\coordinate (P1) at (0,0); \coordinate (P2) at (3,1); \draw [ultra thick] (P1) .. controls +(80:1cm) and +(120:2cm) .. (P2); \draw [-stealth] (P1) -- +(80:1cm); \draw [-stealth] (P2) -- +(120:2cm); |

相対座標で制御点を指定すると,≪座標1≫≪座標2≫を移動させても曲線の形が変わらないので,同じ図形を複数回ずらして使う場合などに便利です。(scope環境でくくってxshift,yshiftしてもいいですが)
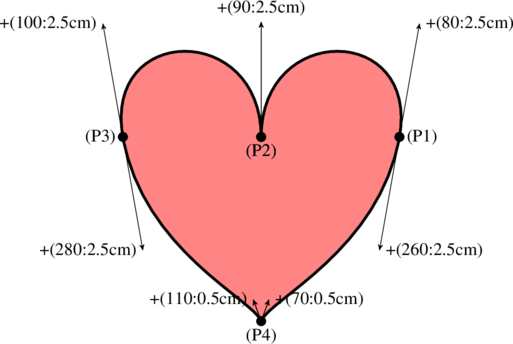
ベジェ曲線の練習ではしばしばハートマークを書かせる本が多いので,ここでもハートマークを書いてみましょう。
|
1 2 3 4 5 6 7 8 9 10 |
\coordinate (P1) at (3,0); \coordinate (P2) at (0,0); \coordinate (P3) at (-3,0); \coordinate (P4) at (0,-4); \filldraw [ultra thick, fill=pink] (P1) node [anchor=west]{P1} .. controls +(80:2.5cm) and +(90:2.5cm) .. (P2) node [anchor=north]{P2} .. controls +(90:2.5cm) and +(100:2.5cm) .. (P3) node [anchor=east]{P3} .. controls +(280:2.5cm) and +(110:0.5cm) .. (P4) node [anchor=north]{P4} .. controls +(70:0.5cm) and +(260:2.5cm) .. (P1); |

円弧・楕円弧
円弧の表し方は
|
1 |
(≪座標P≫) arc[start angle=≪開始角α≫, end angle=≪終了角β≫, radius=≪半径r≫] |
または
|
1 |
(≪座標P≫) arc (≪開始角α≫:≪終了角β≫:≪半径r≫) |
です。上のほうが読みやすいかもしれませんが,慣れたら下のほうが便利だと思います。これによって表される円弧は,半径がrの円の,角度αからβに対応する部分(ただし,α,βは単位°)で,開始角αに対応する点が≪座標P≫に一致します。そして,≪現在の座標≫は≪終了角β≫に対応する点に移ります。例えば
|
1 |
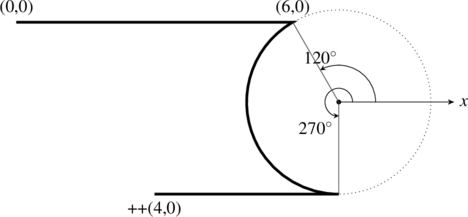
\draw (0,0) -- (6,0) arc (120:270:2cm) -- ++(-4,0); |
とすれば,

の太線の部分の図形が得られます。なお,α < βなら,円弧は反時計回りに描かれ,β < αなら,円弧が時計回りに描かれるということは明らかでしょう。
また,楕円弧,つまり楕円の一部分も同様に表すことができます。その場合は
|
1 |
(≪座標P≫) arc[start angle=≪開始角α≫, end angle=≪終了角β≫, x radius=≪x軸半径rx≫, y radius=≪y軸半径ry≫] |
または
|
1 |
(≪座標P≫) arc (≪開始角α≫:≪終了角β≫:≪x軸半径rx≫ and ≪y軸半径ry≫) |
とします。ただし,楕円の上の角α,βに対応する点は,≪x軸半径rx≫または≪y軸半径ry≫を拡大・縮小して正円にし,そこで角α,βに対応する点を取り,それ再び元の楕円に戻すと得られる点,になります。言葉で説明するのは難しいので次の例を見て理解してください。ただし,xscale, yscaleオプションは,それぞれx軸方向,y軸方向に図形を拡大・縮小します。
|
1 2 3 |
\draw[line width=2mm, green] (0,0) arc(30:70:2cm and 4cm); \draw[yscale=2, line width=1mm, blue] (0,0) arc(30:70:2cm); \draw[xscale=0.5, red] (0,0) arc(30:70:4cm); |

放物線
放物線はオプションの指定などがいろいろ複雑なので,順番に見ていきましょう。まずはオプションも何もつけない一番簡単な形。
|
1 |
(≪座標1≫) parabola (≪座標2≫) |
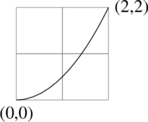
≪座標1≫を頂点とし,≪座標2≫を通る,上または下に凸な放物線の,≪座標1≫から≪座標2≫の間の部分です。上または下に凸な放物線は![]() の形で表せるので,頂点ともう一点を与えれば,一意に定まります。
の形で表せるので,頂点ともう一点を与えれば,一意に定まります。
|
1 2 |
\draw[help lines] (0,0) grid(2,2); \draw (0,0) parabola(2,2); |

まずbend at startと,bend at endオプションがあります。
|
1 2 |
(≪座標1≫) parabola[bend at start] (≪座標2≫) (≪座標1≫) parabola[bend at end] (≪座標2≫) |
オプションにbend at startを指定するとデフォルトと同じで≪座標1≫が放物線の頂点に,bend at endを指定すると≪座標2≫が放物線の頂点になります。
|
1 2 3 4 |
\draw[help lines] (0,0) grid(3,2); \draw (0,0) parabola(1,2); \draw (1,0) parabola[bend at start](2,2); \draw (2,0) parabola[bend at end](3,2); |

今までは放物線を軸で切って半分になったものでしたが,次に完全な放物線を描きましょう。
|
1 |
(≪座標1≫) parabola bend(≪座標2=頂点≫) (≪座標3≫) |
これが表すのは≪座標2≫を頂点とし,≪座標1≫と≪座標3≫を通る放物線です。ただし,これは,
|
1 2 |
(≪座標2=頂点≫) parabola (≪座標1≫) (≪座標2=頂点≫) parabola (≪座標3≫) |
の二つを合わせたものなので,≪座標1≫と≪座標3≫をうまくとれば,
|
1 2 |
\draw[help lines] (-1,0) grid(1,2); \draw (-1,2) parabola bend(0,0) (1,2); |

のように一続きの放物線になりますが,変な取り方をすれば
|
1 2 |
\draw[help lines] (-1,-1) grid(1,2); \draw (-1,2) parabola bend(0,0) (1,-1); |

変なことになります。逆にうまくとれば,≪座標1≫と≪座標3≫のy座標は必ずしも同じである必要はありません。
|
1 2 |
\draw[help lines] (-1,0) grid(2,4); \draw (-1,1) parabola bend(0,0) (2,4); |

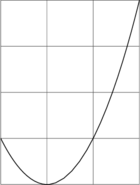
頂点の座標を計算せずに放物線の高さを指定することもできます。
|
1 |
(≪座標1≫) parabola[parabola height=≪高さh≫](≪座標2≫) |
≪座標1≫と≪座標2≫を通り,高さが≪高さh≫の放物線です。≪座標1≫と≪座標2≫のx座標の平均に頂点がきます。ですので,基本的には,≪座標1≫と≪座標2≫のy座標が同じになるようにしてください。
|
1 2 |
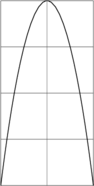
\draw[help lines] (0,0) grid(2,4); \draw (0,0) parabola[parabola height=4cm] (2,0); |

≪高さh≫と言いましたが,≪高さh≫はベクトル量(?)です。プラスの値を入れると放物線が上に凸に,マイナスの値を入れると下に凸になります。
|
1 2 3 |
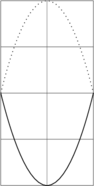
\draw[help lines] (0,-2) grid(2,2); \draw (0,0) parabola[parabola height=2cm] (2,0); %上に凸な放物線 \draw[thick] (0,0) parabola[parabola height=-2cm] (2,0); %下に凸な放物線 |

なお,≪座標1≫と≪座標2≫のy座標が異なる場合,≪座標1≫と≪座標2≫のy座標の平均から≪高さh≫分上に行ったとところに頂点が来ます。
|
1 2 3 4 |
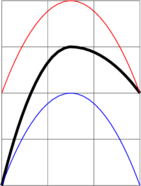
\draw[help lines] (0,0) grid(3,4); \draw[ultra thick] (0,0) parabola[parabola height=2cm] (3,2); \draw[blue] (0,0) parabola[parabola height=2cm] (3,0); \draw[red] (0,2) parabola[parabola height=2cm] (3,2); |

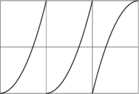
サインカーブ
サインカーブは放物線と見た目も使い方も似ています。
|
1 2 |
(≪座標1≫) sin(≪座標2≫) (≪座標3≫) cos(≪座標4≫) |
y=sinΘ型のグラフとy=cosΘ型のグラフの,0≦Θ≦π/2の範囲をそれぞれ,≪座標1≫と≪座標2≫,≪座標3≫と≪座標4≫を通るように描きます。ただし≪座標2≫のy座標が≪座標1≫y座標より小さい場合は,y=-sinΘの形に,≪座標4≫のy座標が≪座標3≫y座標より小さい場合は,y=-cosΘの形になります。
|
1 2 3 4 5 |
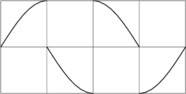
\draw[help lines] (0,-1) grid(4,1); \draw (0,0) sin (1,1); \draw (1,0) sin (2,-1); \draw (2,1) cos (3,0); \draw (3,-1) cos (4,0); |

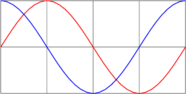
連続したサインカーブを作りたいときは,sinとcosを交互に使えばよいでしょう。(plotを使う方法もあります)
|
1 2 3 |
\draw[help lines](0,-1) grid(4,1); \draw[red] (0,0) sin (1,1) cos (2,0) sin (3,-1) cos (4,0); \draw[blue] (0,1) cos (1,0) sin (2,-1) cos (3,0) sin (4,1); |

2点をx軸,y軸に平行な線で結ぶ
え?なにを言っているかわからない?俺も使い道があまり見いだせないんだが,書いておかないと知らないみたいに思われるといけないから,まず書き方。
|
1 2 |
(≪座標1≫) -| (≪座標2≫) (≪座標3≫) |- (≪座標4≫) |
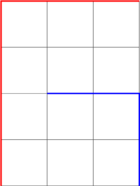
上は,≪座標1≫の点から出たx軸に平行な線と,≪座標2≫の点から出たy軸に平行な線の作る,途中で90°折れ曲がる線。下は,≪座標3≫の点から出たy軸に平行な線と,≪座標4≫の点から出たx軸に平行な線の作る,途中で90°折れ曲がる線。例を見たらわかると思います。
|
1 2 3 |
\draw[help lines] (0,0) grid(3,4); \draw[thick, red] (0,0) |- (3,4); \draw[thick, blue] (1,2)-| (3,0); |

なお,「|」は「パーティカルバー」とか「パイプ」とか「縦線」とか呼ばれる記号で,[Shift]キーを押しながらバックスペースキーの隣の[¥]キー(ただし一般的な日本語106/109キーボードの場合)を押すと入力できます。
円と楕円
円と楕円は≪座標と座標のつなぎ方≫ではないですがここにまとめておきます。
円と楕円は次のように記述します。
|
1 2 3 4 5 6 7 8 9 |
%円(二つとも同じ結果が得られる) (≪座標1≫) circle[radius=≪半径r≫] (≪座標1≫) circle(≪半径r≫) %楕円(二つとも同じ結果が得られる) (≪座標2≫) ellipse[x radius=≪x軸半径rx≫, y radius=≪y軸半径ry≫] (≪座標2≫) ellipse(≪x軸半径rx≫ and ≪y軸半径ry≫) |
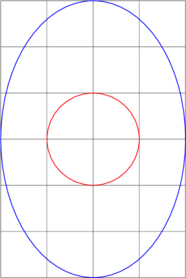
丸括弧を使うと座標と紛らわしいので,オプションとして半径を指定したほうがいいかもしれません。
|
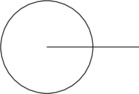
1 2 3 |
\draw[help lines] (-2,-3) grid(2,3); \draw[red] (0,0) circle[radius=1cm]; \draw[blue] (0,0) ellipse[x radius=2cm, yradius=3cm]; |

circleとellipseはrectangleと違って≪現在の座標≫を変更しません。ですので,例えば円に続いて線を引くと次のようになります。
|
1 |
\draw (0,0) circle[radius=1cm] --(2,0); |